HEB RECIPE PAGE AND QUICK RECIPE FINDER
Company: HEB
Sector: Grocery
Role: Research to conception, visualization, and testing
Problem
To understand the need for a new design, I wanted to understand the targeted demographic and gather insight into their goals. Conducting Guerrilla usability testing, current state testing, empathy mapping, and card sorting assisted in my data collection. I was able to identify areas for improvement on the site. I found that many users were struggling to make their way down the page, finding themselves trying to decide what to look at in the “Browse Recipes” section and the “Quick Recipe finder” tool. Most users were not looking at the content further down the page.
Brief
• Get customers cooking more at home - and showing them that it doesn’t have to be expensive or time-consuming.
• Highlight in-season and distinctive products (Primo Picks) and what to do with them in your kitchen.
• We’re known for the freshest meat, seafood, and produce. How can we show that off?
• Showcase our Partner Chefs and culinary expertise to view the content as coming from real people.
Research
To get started, I needed to understand my targeted demographic. After doing much research and data collection. I was able to create two personas. Once I was able to determine the demographic that was most likely to use the recipe page, I was able to go to a coffee shop and approach people within the demographic to conduct current state testing. I spent a few minutes with each person giving them tasks to complete to see where they were experiencing difficulties on the page. This helped me understand what was working on the current page and what was holding the user back.
User Interviews
After conducting 5 in-depth interviews and current state tests, I identified the pain points, what users found valuable, and expectations on a Recipes landing page. While observing the users navigate the current page, I was able to gather notes through watching their performance and feedback.
Affinity Diagram
I compiled information through testing and interviews into an Affinity diagram. I categorized each user and what they thought were current issues that I could make easier for them. This helped me summarize what I found into two user personas.
Personas
I needed to understand the different users who were cooking at home and how often they used recipes in order to make their meals. Creating the Affinity diagram helped me understand their motivations, goals, and behaviors. It also told me what these users valued and what I could do to gain their trust.
Empathy Mapping
Once I developed the two personas, I was able to do empathy mapping to understand the user deeper. Doing this would help me recognize what was important to them on the page. I could understand what their motivations were and who they were for.
Card Sorting
After conducting the two personas and the empathy mapping, I had a good idea of what the users wanted to see on the page. At this point, I wanted to know in what order they wanted to see the content. I wrote the topics onto 3x5 cards and returned to the coffee shop. Then, I picked out 5 people to do a quick card sorting exercise them place the different cards in the order they would like to see things. I found that most people when visiting a recipe page, expected to see recipes first. They loved the ideas of videos but wanted to see the videos after the recipes. Most users expected to see products further down on the page and wanted those products to be related would relate those products to the recipes on the page.
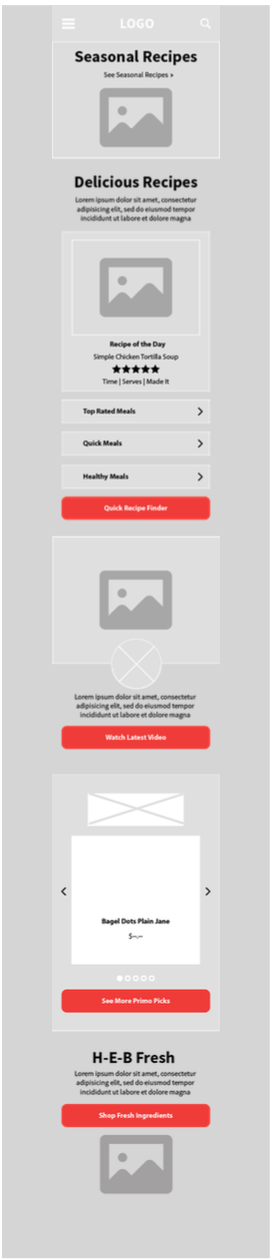
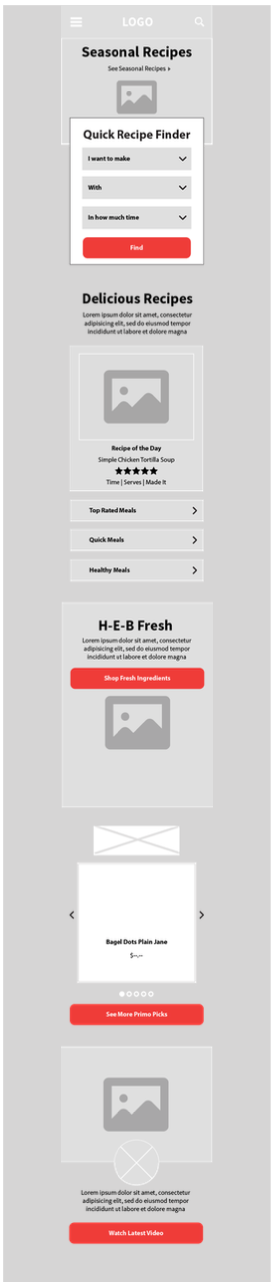
Wireframes
Once I completely understood my user flow, I started to put together wireframes. Each wireframe varying slightly. I then allowed users to tell me which experience worked better for them. Once I had collected that data, I was able to move on to creating the final comps.


Final Compositions